Option types
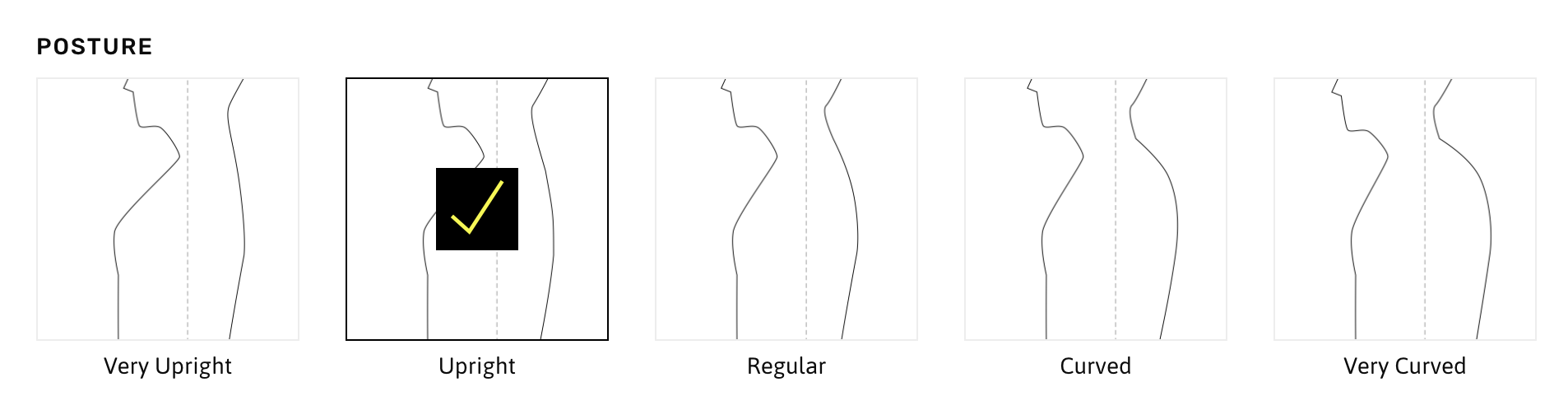
Options and Body Shapes in the system can be represented in two ways. The first and most common is an array of options. On the Web App, this is represented by a list where the user selects an option:

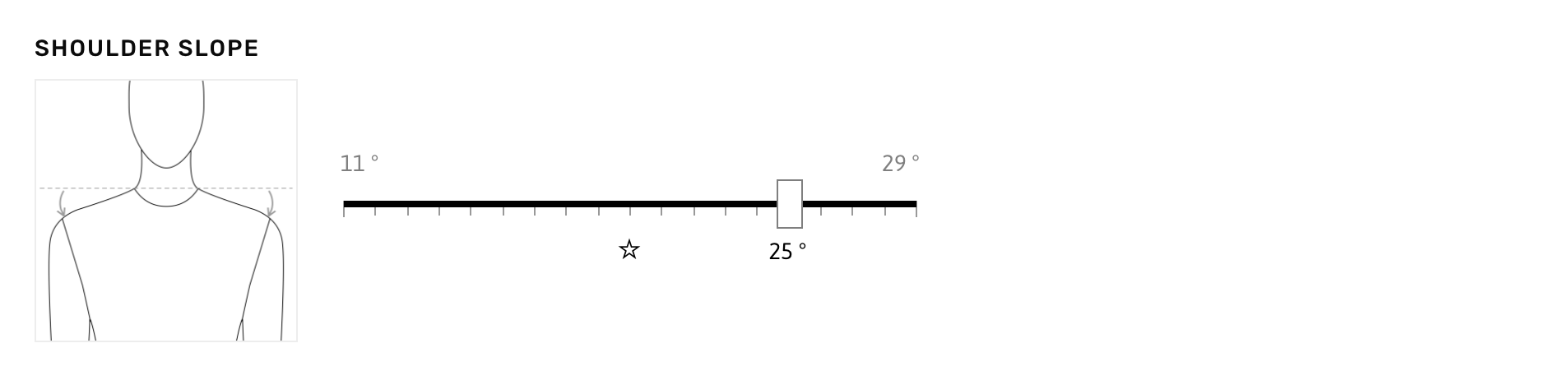
The second format is a numerical range of values. On the Web App, this is represented by a sliding scale, as seen below:

To further understand the details of these data types, we'll use the API response for the previous examples.
API response
[
{
"id": "posture",
"type": "string",
"enum": ["veryUpright", "upright", "regular", "curved", "veryCurved"],
"gender": ["male", "female"]
},
{
"id": "shoulderSlope",
"step": 1,
"type": "number",
"suffix": "°",
"default": 20,
"maximum": 29,
"minimum": 11,
"gender": ["male", "female"]
}
]
Array parameters
| Attribute | Type | Description |
|---|---|---|
id | string | The ID of the option or body shape. |
type | string | The type of this option or body shape. Possible values: string or number |
enum | array | The predefined set of values to choose from. |
Range parameters
| Attribute | Type | Description |
|---|---|---|
id | string | The ID of the option or body shape. |
type | string | number |
step | number | The absolute difference between adjacent values (i.e. the increments) |
suffix | string | The suffix shown in the UI |
default | number | The default value (marked by a star in the UI) |
min | number | The minimum value |
max | number | The maximum value |